Client: Ehrmann
Agency: Neverrest
Agency: Neverrest
Studio: Make Mami Proud
Director: Danny
Lead Artist: Bastian J. Schiffer / PRDX
Director: Danny
Lead Artist: Bastian J. Schiffer / PRDX
Grading: Sarah Salzmann
Audio: Arclabs
Audio: Arclabs

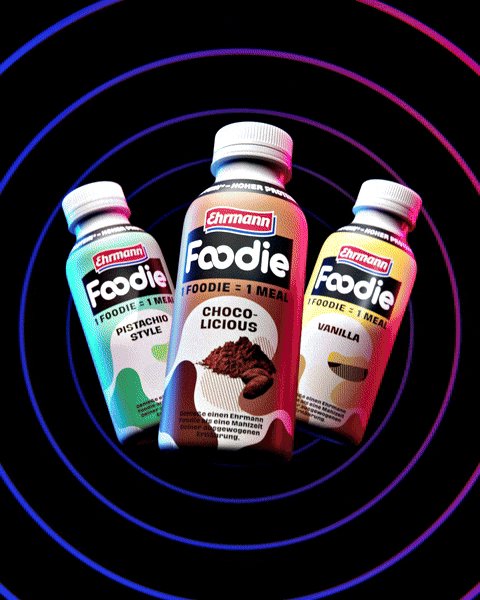
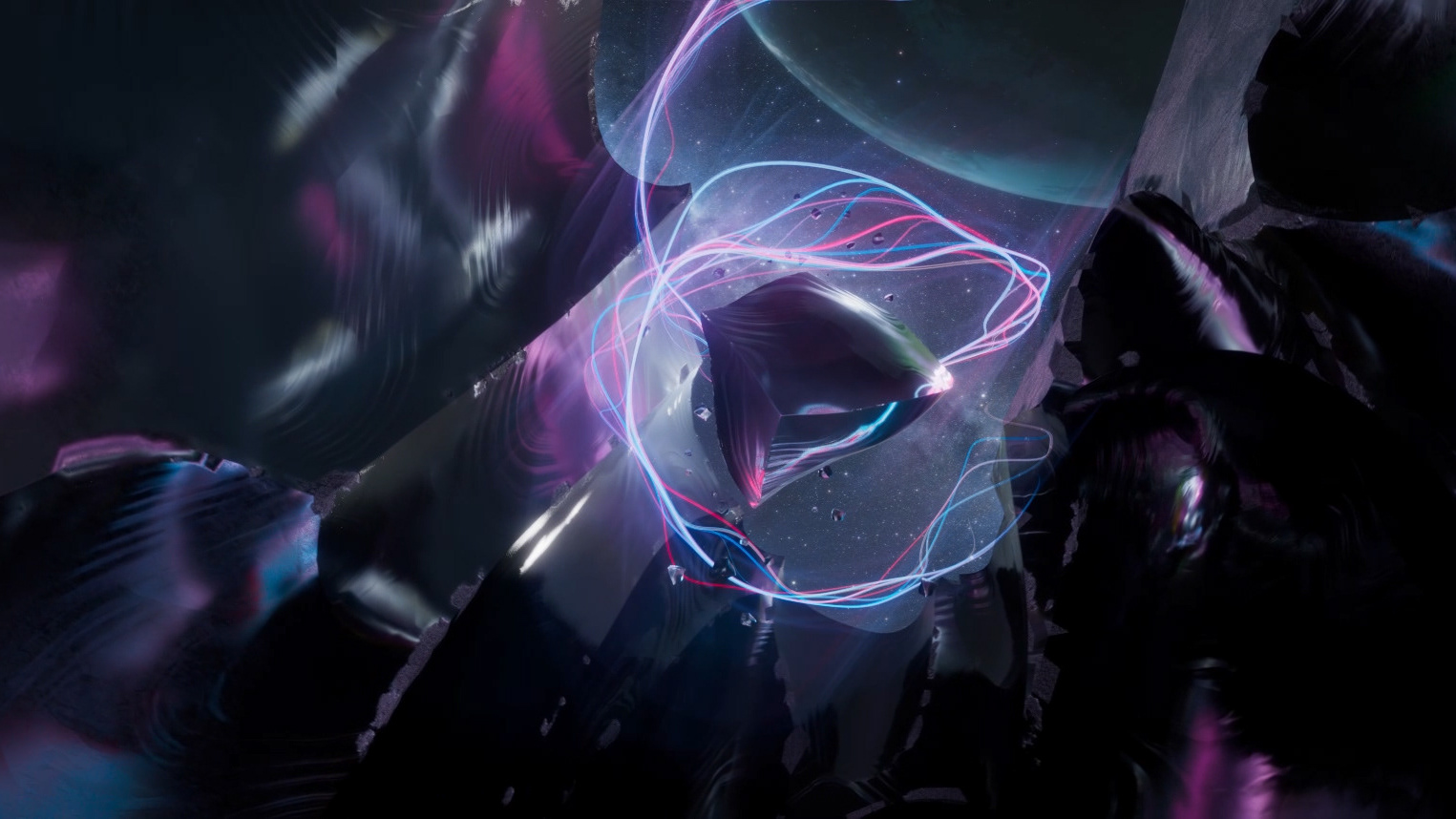
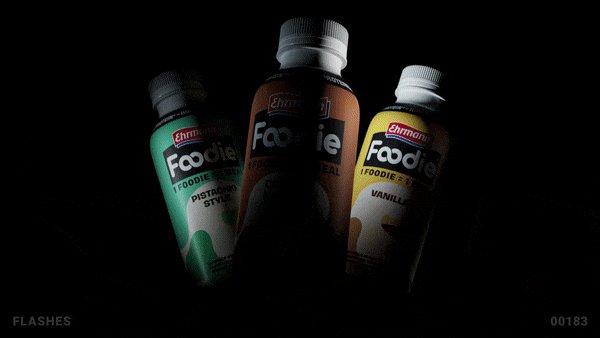
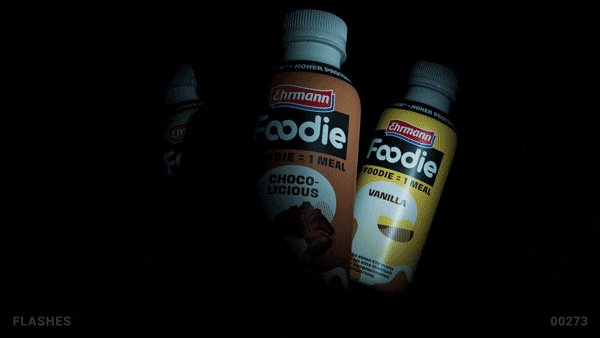
Separate lighting passes allowed a maximum flexibility in balancing the product, typography, various design elements and various effects to make sure that the product was always front and center.




The primary objective during the design and animation process was crafting a dynamic choreography giving the hero bottle and two secondary bottles center stage, while – to craft a vibrant and impactful ad – also allowing the kinetic typography to stand out.





In addition to the 9s and 6s TVC, various versions were produced for social media usage.